The 3D to 2D projection is an abstract operation made by a new object called a virtual camera. This camera takes a 3D object and converts its coordinates into 2D ones, to send them to the renderer. These usually work on HTML elements as well as on 3D objects or on complete 3D scenes, see the tutorial and Simple Rotation. In the example below (and animation shown on the right) rotateMiddle(0.7,0.7,0) is used to rotate around the xy-axis and rotatePart (0,Math.PI.240) to perform 120 rotations (within the selected 2 hours).


3d Html Code
Related Content
Html Code For 3d Animations

Html Code For 3d Animation Softwares
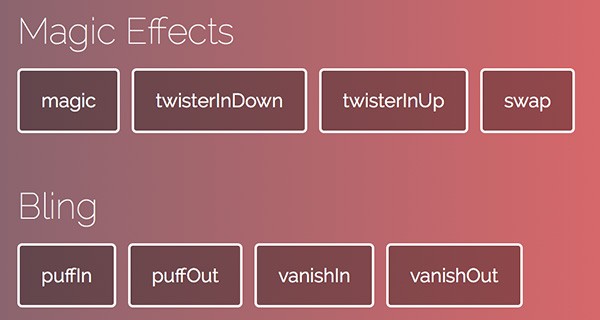
Free Design Materials – 30 Best Animated Navigation Bar or Tab Bar Designs for Inspiration
Here is a collection of 30 best animated navigation bar or tab bar designs for you to get inspiration. Taking these design examples for better inspiration of your design.OverviewLooking for inspir...
8 Best Animated Websites with CSS & HTML Animation to Inspire You
Animated websites, one of the hot website design trends of 2018, has become an inseparable part of user experience for modern websites. You can find animations on websites everywhere, whether it be su...
10 Best UI Animation Tools for Great Modern Designs in 2020
Animation got more popular and became an indispensable part of web and app design in recent years. UI animation tools have gained more attention and usage in daily design work because the designers kn...